なやむ子
なやむ子・WordPressの有料テーマ「SWELL」ってどうなの?
・実際に利用者のリアルな感想が知りたい
・アフィンガーから乗り換えた人の声が聞きたい
・他テーマからの乗り換えはできる?
2019年の販売開始から右肩上がりで急成長したWordPressの有料テーマ『SWELL



使い始めた当初から予想していましたが、、かなり有名になってしまいました(笑)
これまでアフィンガー5などの有料テーマを含めいくつか使ってきましたが、今のところSWELLがナンバーワン
この記事は、かの有名なWordPress有料テーマAFFINGER5(アフィンガー)からSWELLへ乗り換えた経験を元に書いています。
テーマ【SWELL】を使ってみた感想『元アフィンガー使用者がレビュー』
「元AFFINGERユーザー」というよりも、今現在も別のサイトでWordPressテーマにアフィンガーを使っています。
そんな私がテーマをSWELLに乗り換えた感想は以下です。
「SWELL」でブログを書くと、めちゃくちゃ楽しい!
「SWELL」を使ってどんどん記事を書きたくなる!!
『SWELL×自分』=めっちゃ幸せ!!!
この感想しか出てこないくらい(語彙力ww)、SWELLは本当に素晴らしいテーマです。
SWELLを知らずにブログを書いている人は、記事を書く時間やブログをカスタマイズする時間など他の人より損をしています!
「ブログは成果が出にくく挫折しやすいが継続するだけで勝ち組」といった不思議な性質?があるので
長く細くブログを続けていくためには、自分の使いやすいテーマで記事を書いていくことが重要になります。
そして一度でもSweller(SWELL愛用者)になると、二度とクラシックエディターには…戻れなくなるでしょう。(正確には戻りたくなくなる 笑)



「まだ信じられないなぁ…」という人は、まずSWELL 無料お試し版
使ってみて分かったテーマ『SWELL』の良いとこ・好きなとこ
WordPressテーマ『SWELL
SWELLの良いところ
とにかくひたすら、使いやすい。
「え?感想これだけ?」って思いましたよね?
お、も、い、ま、し、た、よ、ね、?
ですが、使いやすさはテーマを購入するかどうか決める上で重要ポイントになりますし、使った人のほぼ全員が「使いやすい」と感じられるテーマはとても珍しいです。
言いすぎでも何でもなく初心者でも超簡単、ベテランなら手の上で転がせる使い心地抜群のWordPressテーマがSWELL
SWELLの好きなとこ
使いやすさが・・・神 。
SWELLを使いやすいと感じる、1番の理由があります。それは、
複雑な操作なく、いとも簡単に手の込んだような機能が使えてしまう
『SWELL』はシンプルの美と機能性の追求-次世代を担うWordPressテーマと銘打たれています。
本当にその通りで、SWELLの機能性はすでに十分追求されているにも関わらず
開発者の了さん(@ddryo_loos)は私たち【SWELLER:スウェラー】のために?研究・開発・改良をしてくれています。
2019年3月に販売が開始され、令和の時代も日々進化し続けている私の推しWordPressテーマです。
SWELLの優れた機能を画像付きでレビュー!簡単操作でできることを紹介
別のサイトでアフィンガーを使っていて「これやりたい!でも難しくてできない…」と思っていたことが、SWELL



SWELL公式ページではいろんな機能が紹介されていますので、どんなことができるのかもっと詳しく知りたい方は、ぜひ公式ページで確認してみてくださいね。
SWELL【公式サイト】
WordPress有料テーマのSWELLでできることは、正直ここには書ききれないくらい沢山のことがあります。
以下では初心者ブロガーが欲しいであろうスペックなどを、ほんの一部ではありますが写真付きレビューで紹介していきます!
【SWELLの目次】は自動生成
Affingerでほとんどプラグインを使っていない私は、毎回<a href=”#”>と<id=””>で目次を付けていました。
テーマAffingerで目次を付けるときに参考にしていた記事はこちら → テーマ『Affinger』のカスタム目次をプラグインなしで作る方法
ですが、『SWELL』ならこの手間さえも必要ないんです!
記事内のタイトル<h2><h3>に文字を書くだけ。
たったそれだけで、勝手に目次を自動生成してくれるので、手動でページ内のリンク先を合わせて目次をつくる必要はありません。


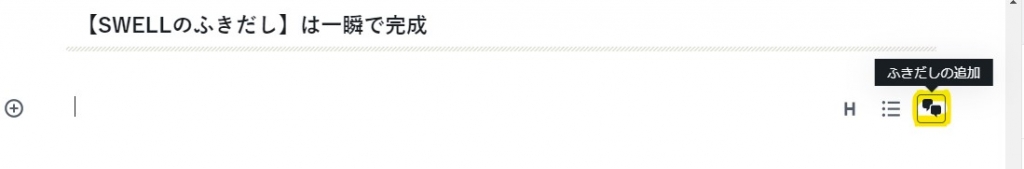
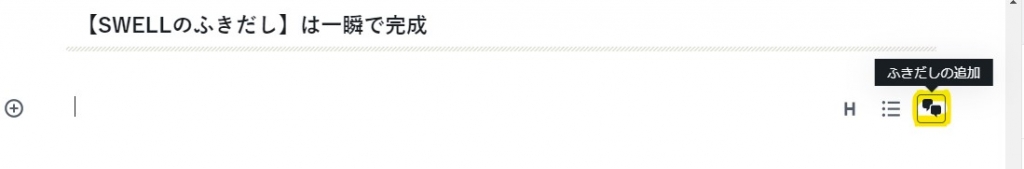
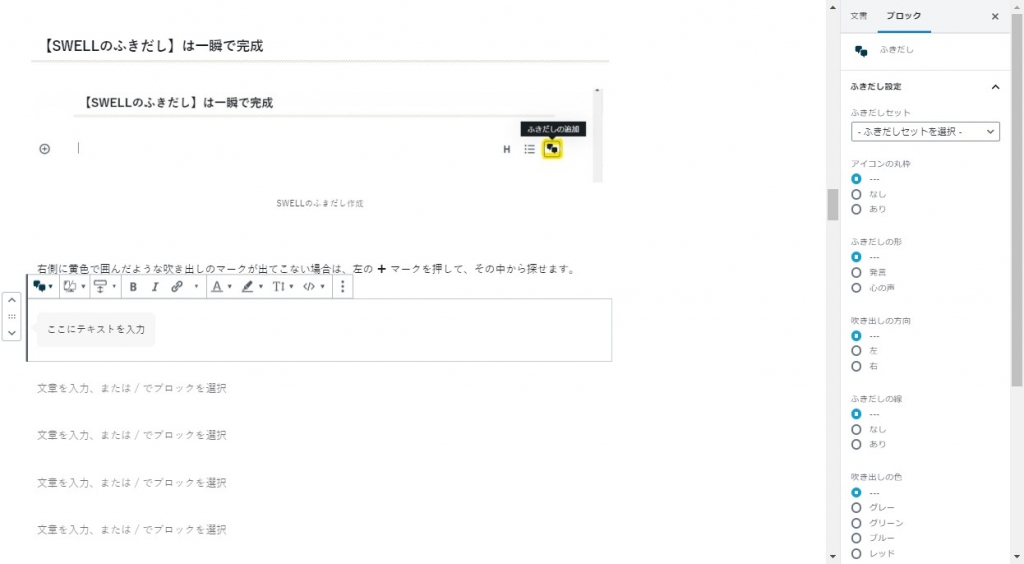
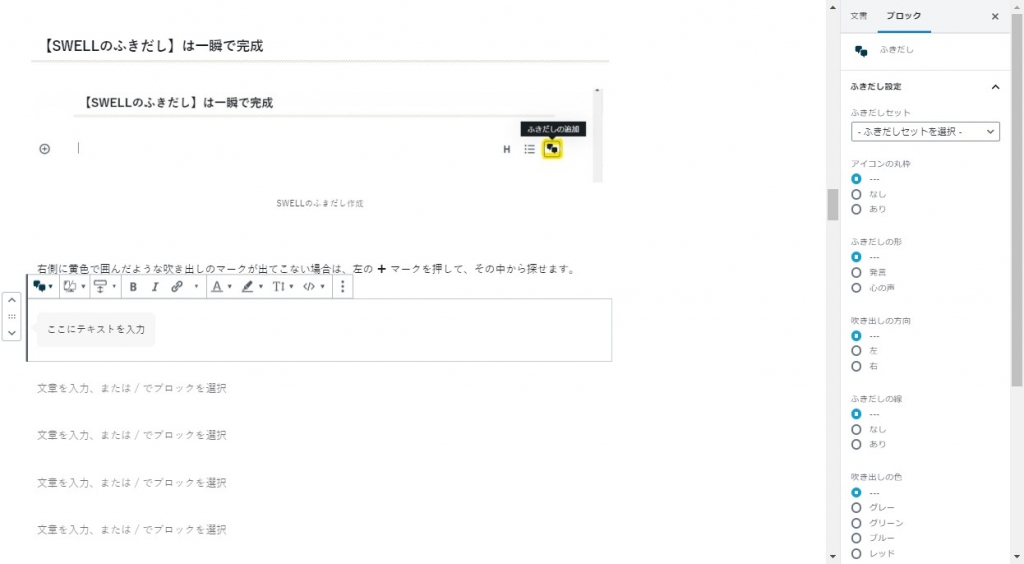
【SWELLのふきだし】は一瞬で完成


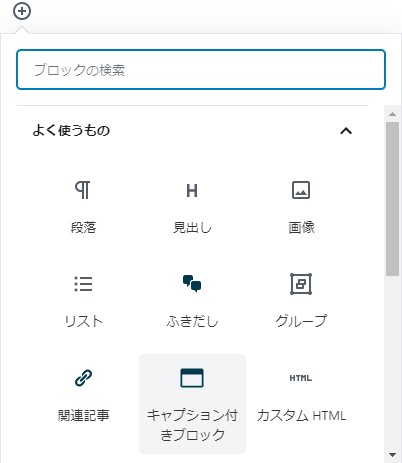
右側に黄色で囲んだような吹き出しのマークが出てこない場合は、左の ✚ マークを押して、その中から探せます。
事前に【ふきだし】でアイコン画像や色、吹き出しの向きや形を設定しておけば『ふきだしセット』を選択するだけで、作りたいふきだしをすぐに呼び出すことができます。





この吹き出しも?



僕のふきだしも?



はい、余裕のよっちゃんです!!
SWELLでは、ふきだしを作るのも管理するのも超がつくほど簡単で、吹き出しがあるだけでサイトの質がグ~ッと上がります!
ふきだしを使って内容を会話風にするだけで読み手は話の中身をイメージしやすくなり、その理解度は全然ちがうものになります。
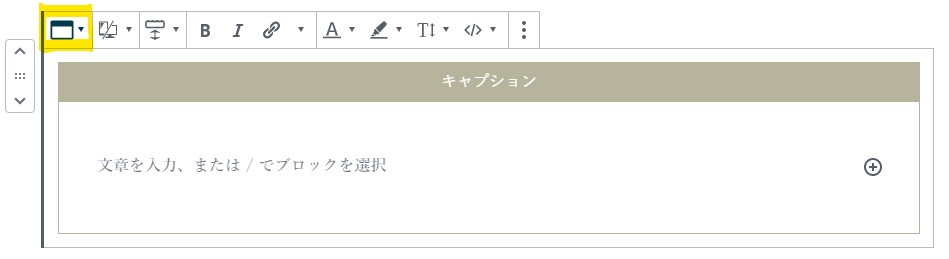
【SWELLのキャプション付きボックス】は簡単に選べる


てすとてすと
てすとてすとてすと
ワードプレステーマのSWELLでは、こんなキャプション付きボックスがブロック内をポチポチっとするだけで、簡単に作ることができます。


上の画像の黄色く囲んだ箇所から、ブロックタイプやスタイルの変更が可能です。
カラーの選択は右側に出てくるので、そこから変更することができます。
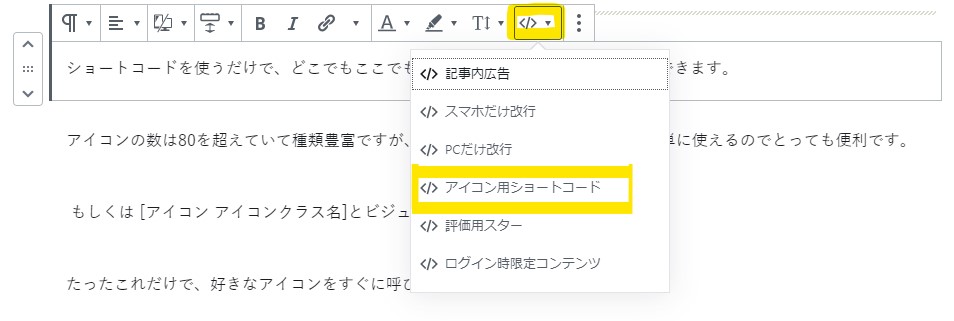
【SWELLのアイコン】どこでも簡単に
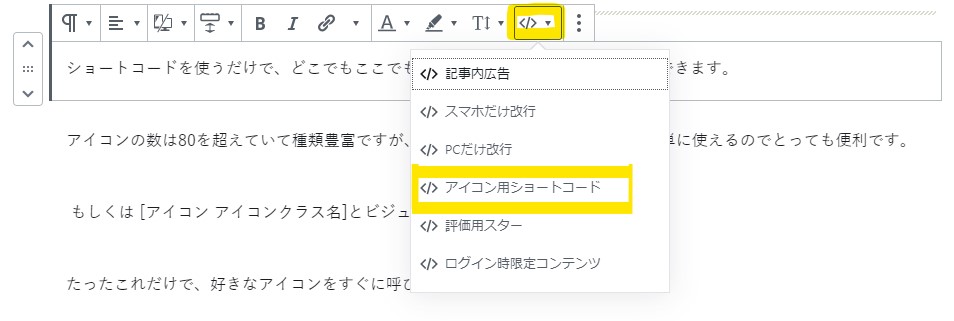
アイコン用ショートコードを使うだけで、どこでも好きなアイコンを呼び出すことができます。


たったこれだけで、好きなアイコンをすぐに呼び出し、貼り付けることができます。
というコードが出てくるので、アイコンクラス名に自分が呼び出したいアイコン名を入力してください。
例えば、アイコンクラス名のところに【shopping_cart】と入力したものは ⇒
アイコンクラス名を【youtube】に変えると ⇒
こんな感じでペペっとアイコンを貼ることができ、しかもビジュアル画面から編集・呼び出しができるというお手軽さです。
い
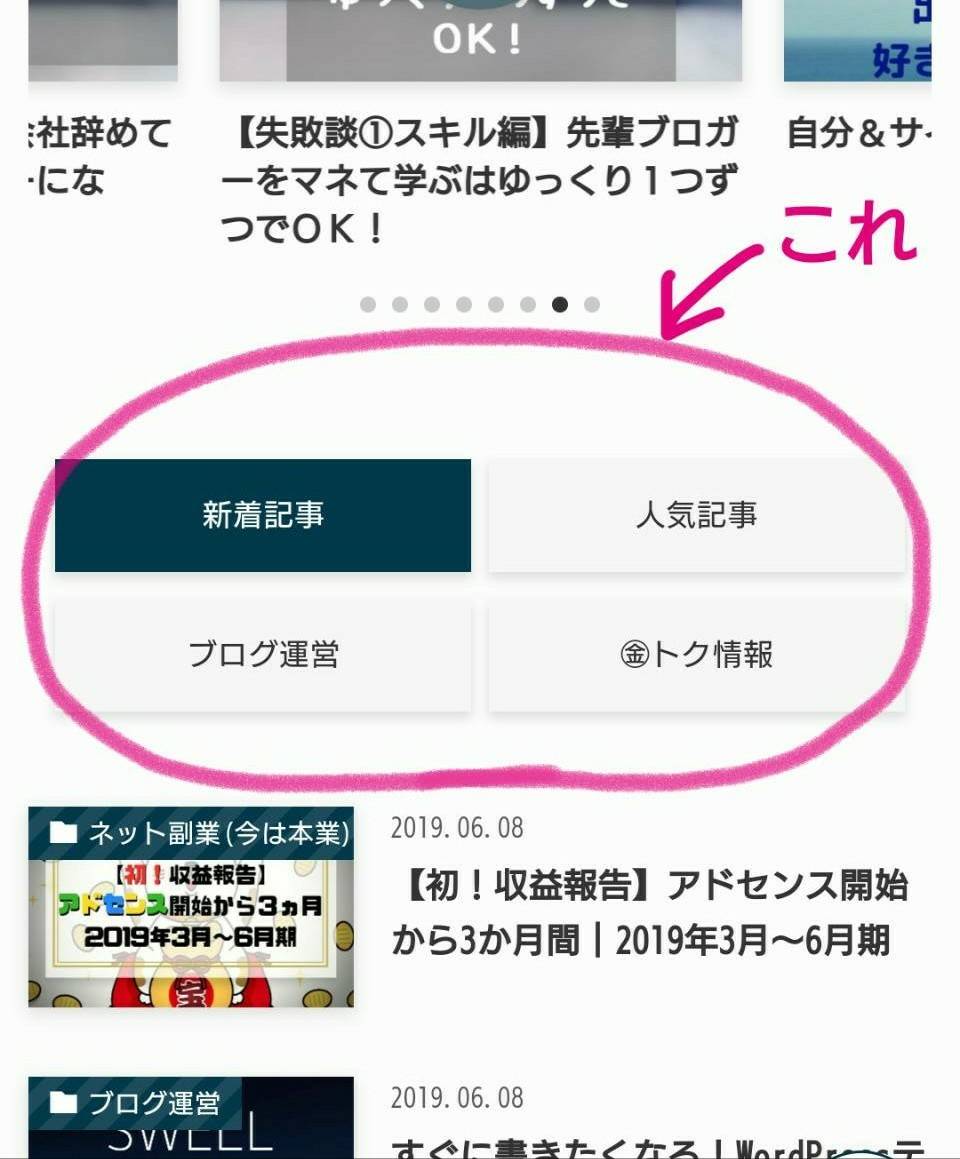
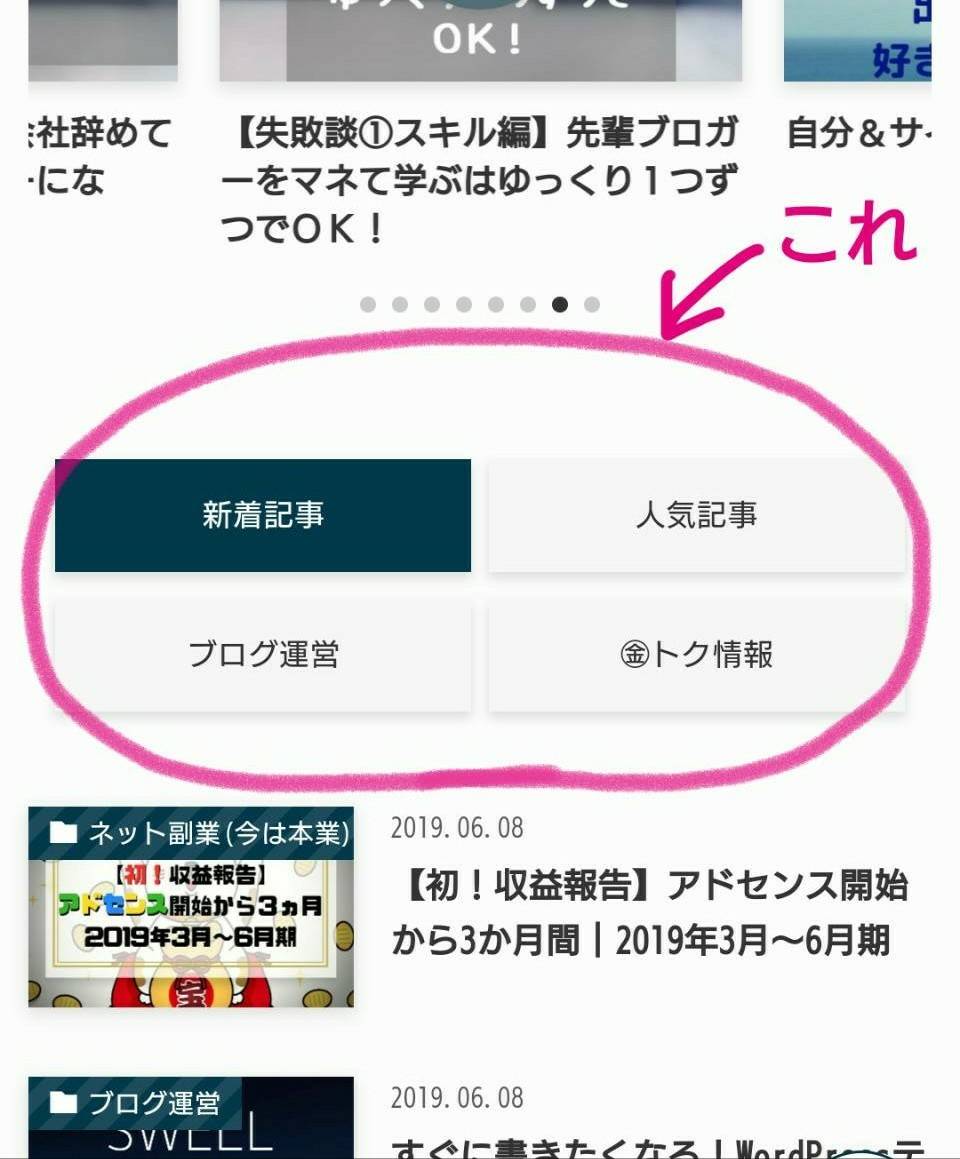
【SWELLカテゴリーボタン】人気記事などの設置
そして極めつけは、私がブログを始めてからず―っと作りたかったのが、トップページのカテゴリーボタンです。


これは簡単そうに見えて実は難しくて、、特に私のようなコードやcssを知らない人間にとっては至難の業。
でも、これさえも簡単にできてしまうのが SWELL なんです。


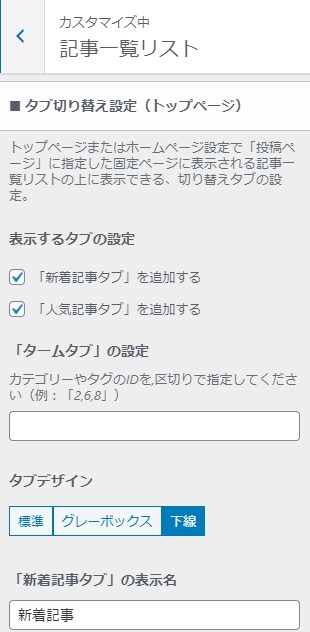
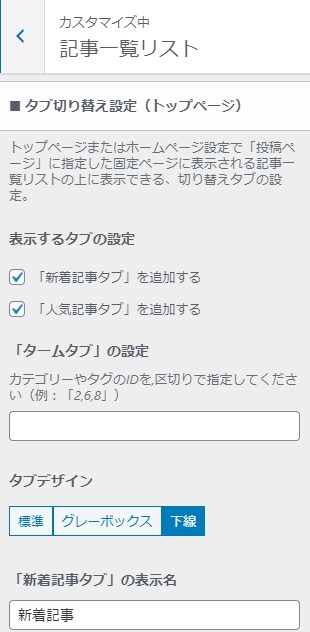
【カスタマイズ】から【記事一覧リスト】を開きます。その中にある【タブ切り替え設定(トップページ)】から編集できます。
今ここには2つしか並べていませんが、3つにすることも 6つにすることも可能です。
「タームタブの設定」の枠に、カテゴリーやタグのIDを入力するだけで、簡単にタブの切り替えができます。
【SWELLの記事スライダー】設定不要でダウンロード時から完成


WordPress有料テーマのアフィンガーを使っている他のサイトでは、トップページの記事スライダーを出すことがなかなかできずにいました。
が、『SWELL』ならそんなのはデフォルト設定(初期設定)で最初から何もしなくても出る!



初心者には難しい最初のステップを手助けしてくれて、ただ記事を書いていくだけでどんどんサイトが完成していきます。
※クリックすると詳細ページに移動します。
他のWordPressテーマからSWELLに乗り換えできる?
今現在、SWELL
テーマ乗り換えのプラグインが用意されているのは、以下5つのWordPressテーマです。
| テーマ | 乗り換えサポート用プラグイン |
|---|---|
| JIN | ◎ |
| SANGO | ◎ |
| STORK | ◎ |
| Cocoon | ◎ |
| THE THOR | ◎ |
| AFFINGER | ◎ |
| Diver | ✖ |
上記5つのテーマであれば、乗り換えサポート用プラグインを使うことで、簡単にテーマをSWELLへ変更することができます。
ただし、私が乗り換えた(別サイトで使用中の)アフィンガーやDiverに関しては、乗り換えサポート用プラグインがまだありません。
WordPressテーマをAFFINGERやDiverからSWELLに乗り換えることを検討されている方は、自力でボタンやボックスなどを書き換えることになりますのでご注意ください。
2021年にAFFINGERからSWELLへの乗り換えサポートプラグインがついに登場しました!
\ かゆい所に手が届くWordPressテーマ /
WordPressテーマをアフィンガーからSWELLに乗り換えたらブロックエディタが使いやすすぎてクラシックエディタには戻れない
「SWELL」でブログを書くと、めちゃくちゃ楽しい!
「SWELL」を使ってどんどん記事を書きたくなる!!
『SWELL×自分』=めっちゃ幸せ!!!
今回は、WordPressテーマとして有名なAFFINGERからSWELL
WordPressテーマ『SWELL』でブログを書くのは本当に楽しくて、どんどん記事を書きたくなります!
数年後にはAffingerやJIN、cocoonなどの有名テーマと肩を並べる、頭一つ抜けたWordPressテーマのトップに立つポテンシャルが『SWELL』にはあります。



2019年の夏頃に上記の内容でお伝えしていましたが、SWELLテーマ販売開始から1年足らずで有名WordPressテーマに名を連ねています。あっぱれ(/・ω・)/!
テーマをアフィンガー5からSWELLに乗り換えて感じたことは、
無料テーマでサイトのデザイン・カスタマイズに時間を割くより、有料テーマを導入して1文字でも1つでも記事を増やすほうが絶対にいい
ブロガーでもアフィリエイターでも記事を書いてコンテンツを充実させることが大切で、記事を書くのが楽しくなければブログは書き続けられません。
SWELL、アフィンガーどちらもWordPressの有料テーマですが、アフィンガーからSWELLに乗り換えたときの感動は正直ハンパなかった!
私と同じような感想をNana(@gotlost0p)さんも持たれていて、同じくアフィンガーからの乗り換え組でした。
立ち上げて間もないサイトでも、アイキャッチがなくても、記事内に画像がなくても、良い記事は読まれます。
アイキャッチやブログのカスタマイズなんて、後からいくらでも編集して追加することが可能です◎
無料テーマや仮に有料テーマでも使いづらいと感じるテーマを使ってブログを書いている方は、ブログを書く労力と時間の面で他のブロガーさんより損をしていると思います。



ブログに割く時間もエネルギーも大切にしてくださいね