- Instagramが大好き!
- インスタの投稿を埋め込みたいけど分からない
- 充実したブログのコンテンツを作りたい
いろんなニュースサイトやWebコンテンツの中にでよく見かけるツイッターやインスタグラムの埋め込み。
自分のサイトにも引用したいときってありませんか?
やり方を覚えてしまえば誰でもとっても簡単にできてしまうので、ぜひここで覚えちゃいましょう!
Instagram投稿を記事に埋め込む方法
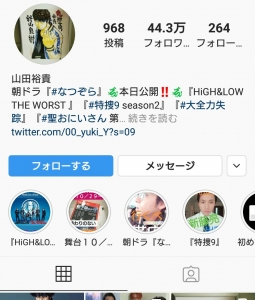
自分はインスタをやっていません(とは言っても、やってはいるけどアカウントがあるだけ)ので、今回は自分が今気になっている俳優 山田裕貴さんがInstagramにした投稿を例にして解説していきます。
引用したいInstagramのページに行く
まず山田裕貴さんの公式Instagramページに行きます。

それぞれ投稿されている写真をクリックすると 、右上の方に
・・・
というマークが出てきます。

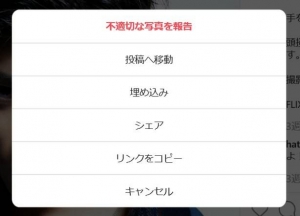
そこをクリックすると以下の選択項目が出てきます。
不適切な写真を報告*
投稿へ移動
埋め込み
シェア*
リンクをコピー*
キャンセル
スマホでは*が付いた3項目のみが表示されます。

今回はPCで行うコード埋め込みについての解説になります。
リンクをコピーではURLだけがコピーされる形になるので、上のような写真付きで引用することはできません。
シェアは場合によっては写真付きででるのですが、Web上にある自分のサイトにインスタ投稿を埋め込もうと思ったら、これではただのリンクのコピーと一緒になってしまいます。
ではどうすればいいのか?
『埋め込み』を選択
上から3番目にある『埋め込み』を選択します。すると、

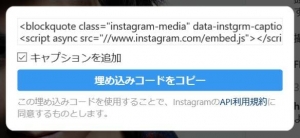
埋め込むために自動生成されたコードと【埋め込みコードをコピー】というボタンが出てくるので、そのボタンをクリック

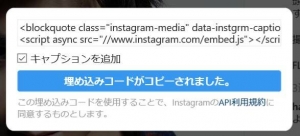
【埋め込みコードがコピーされました】と出たら準備OKです。

インスタ投稿を埋め込みたい自分のサイト(ページ)に行く
先に自分のサイトを開いて準備しておいても構いません。
コードをコピーしてから自分のサイトや記事に戻ってきても大丈夫です。
先ほど埋め込みたいインスタの投稿コードはコピーしていますので、あとは貼り付けるだけですがここで注意してください。
編集方法を【テキスト】に合わせてコードをペーストしよう!
ほとんどの方が【ビジュアル】という投稿画面でブログの記事などを編集されていると思います。
ですが、コードを埋め込む場合にはビジュアルではなく【テキスト】の編集画面でコードを貼りつけなければいけません。
もしビジュアル画面からコードを貼りつけてしまった場合は、こうなります。
<blockquote class=”instagram-media” data-instgrm-captioned data-instgrm-permalink=”https://www.instagram.com/p/B1d5uImg1-A/?utm_source=ig_embed&utm_campaign=loading” data-instgrm-version=”12″ style=” background:#FFF; border:0; border-radius:3px; box-shadow:0 0 1px 0 rgba(0,0,0,0.5),0 1px 10px 0 rgba(0,0,0,0.15); margin: 1px; max-width:540px; min-width:326px; padding:0; width:99.375%; width:-webkit-calc(100% – 2px); width:calc(100% – 2px);”><div style=”padding:16px;”> <a href=”https://www.instagram.com/p/B1d5uImg1-A/?utm_source=ig_embed&utm_campaign=loading” style=” background:#FFFFFF; line-hei…
 ゆう
ゆう
サイトによっては【テキスト】ではなく【HTML編集】と書かれている場合もあるかもしれません。


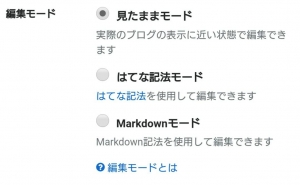
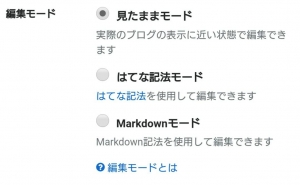
これ(↑)は、はてなブログの投稿編集モードを選べるページです。
はてなブログの場合は【はてな記法モード】を選択してコードを貼りつけてください。
コピーしたコードを貼りつける
編集画面を【テキスト】に合わせた後は、先ほどコピーしたコードを貼りつけるだけです。
実際に貼り付けてみましょう。こんな感じになります。
(引用:山田裕貴 公式Instagram)
Instagramの投稿を記事に埋め込む方法 まとめ
InstagramやTwitterを引用するだけでも、コンテンツの充実度が全然違ってくるのでおススメです♪



引用:どこどこ(だれだれ)ときちんと明記しようね!このやり方はTwitterでも応用できるので、ぜひやってみてください。