困っている人
困っている人・グローバルナビの編集がうまくできない
・ヘッダーに表示されるカテゴリやメニューを消したい
こんなお悩みを解決します。



この記事を書いているのはSWELL大好きユーザーのゅぅです
SWELLならアイキャッチを作らなくてもいい!?




ブログやSNS投稿のアイキャッチ画像作りは正直めんどくさい「本当に必要か?」
まだ本記事を読み始めて1行目ですが、結論から言ってしまいます。 「アイキャッチ画像は必要です」 アイキャッチ画像つくって意味あるの?正直面倒くさくない? 以前は…
もくじ
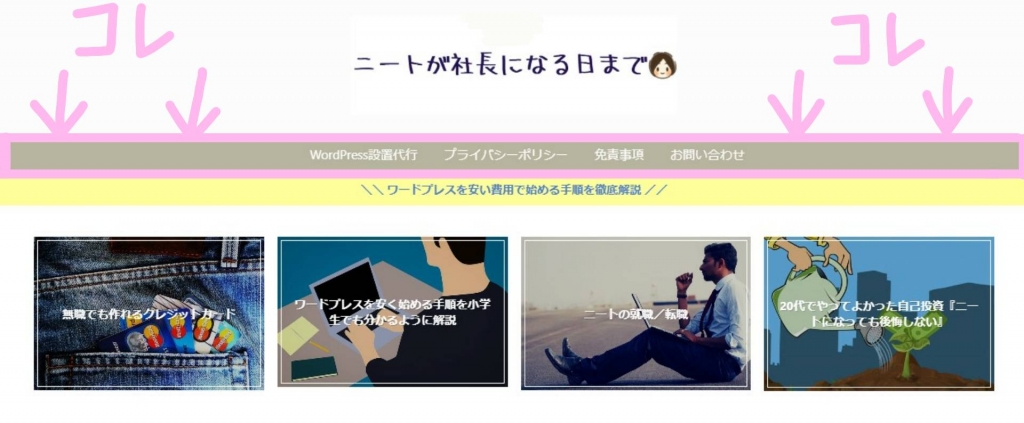
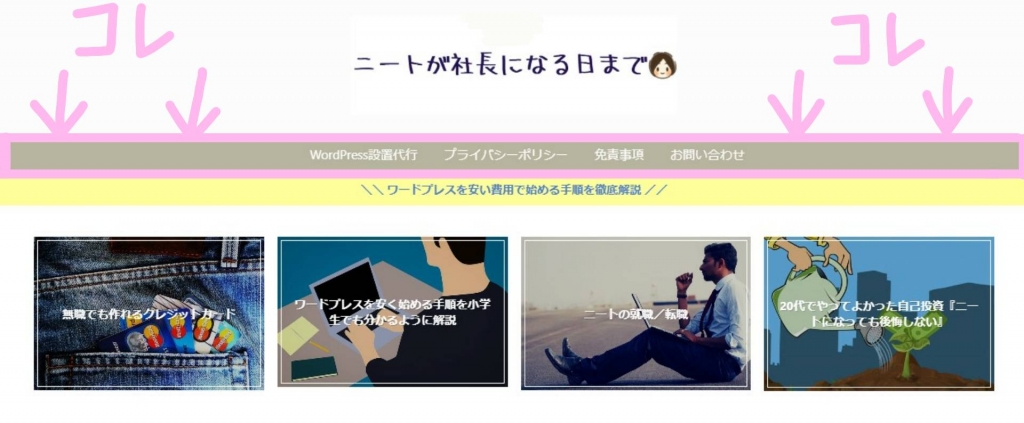
ヘッダーのグローバルナビ(メニュー)ってどこのこと?


WordPressテーマの『SWELL
これをグローバルナビナビと呼び、メニューからの編集が可能です。
この部分を消す(表示させない)ための方法を以下で解説します。
【SWELL】ヘッダーのグローバルナビ(メニュー)を消す方法
たったの4ステップで完了する超簡単カスタマイズ方法です。
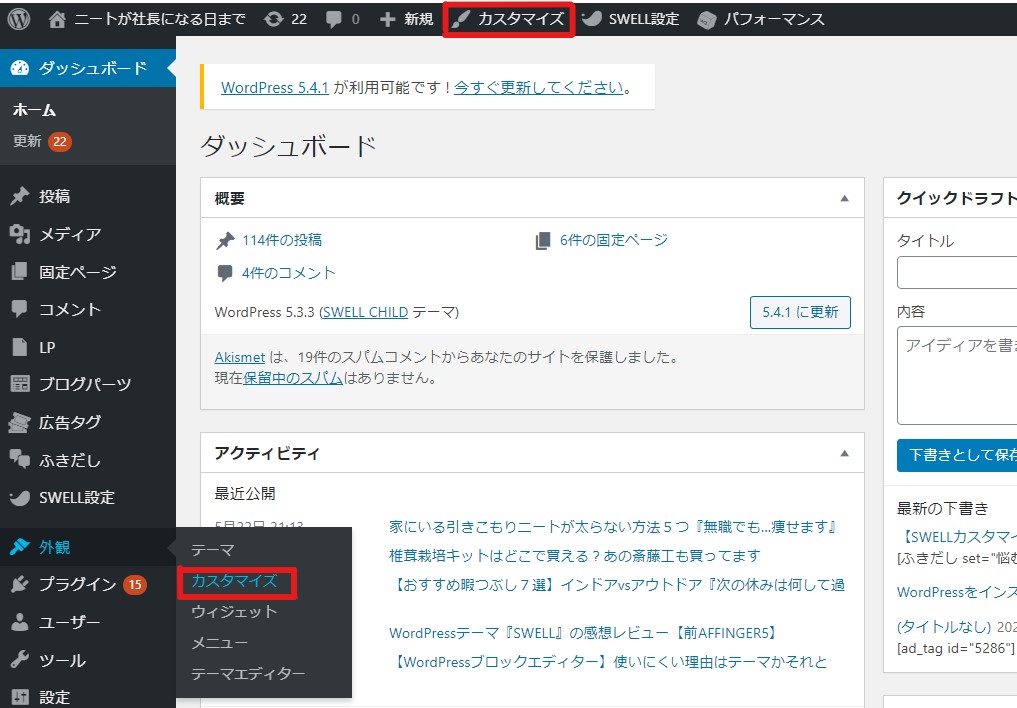
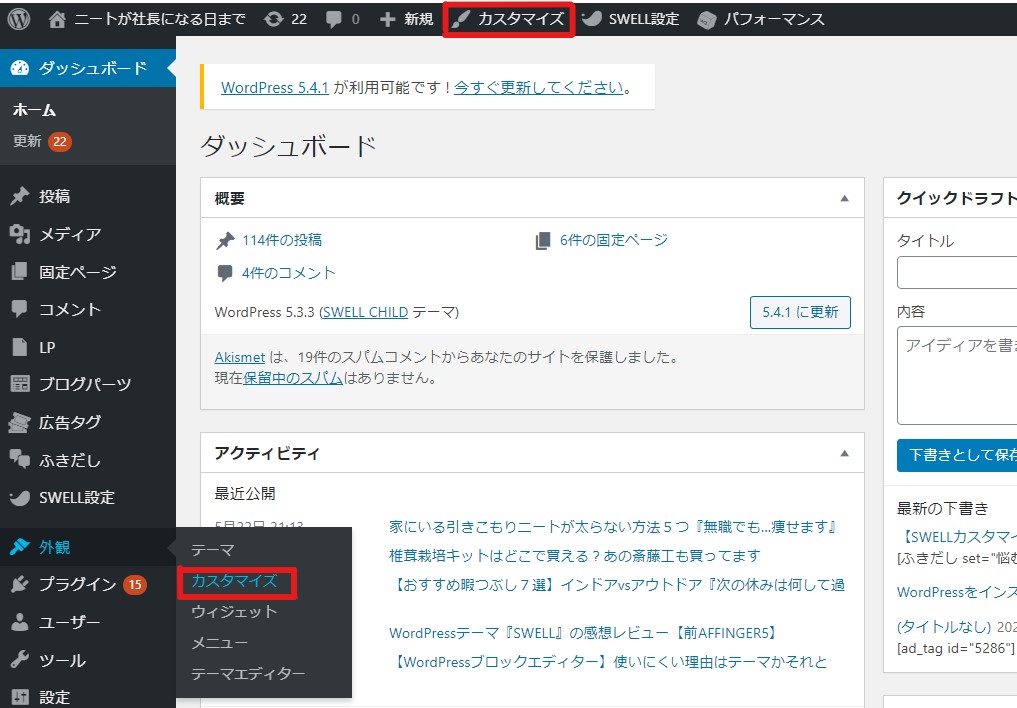
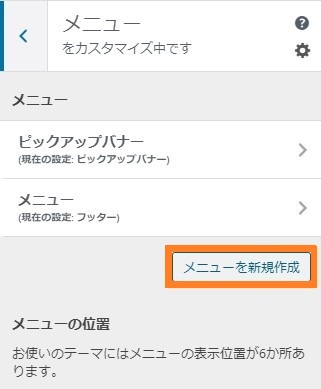
カスタマイズ → メニューを開く


カスタマイズは【外観】、もしくは編集画面の上に常に表示されているカスタマイズからも操作できます。
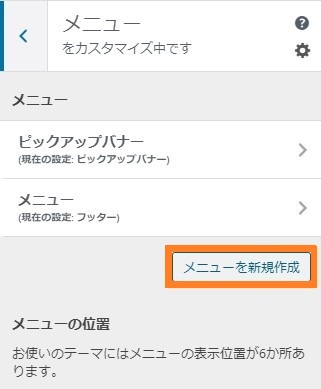
メニューを新規作成


カスタマイズのメニューを開いて【メニューを新規作成】を選択します。
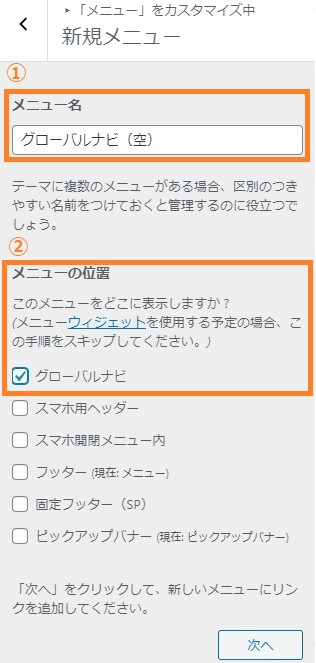
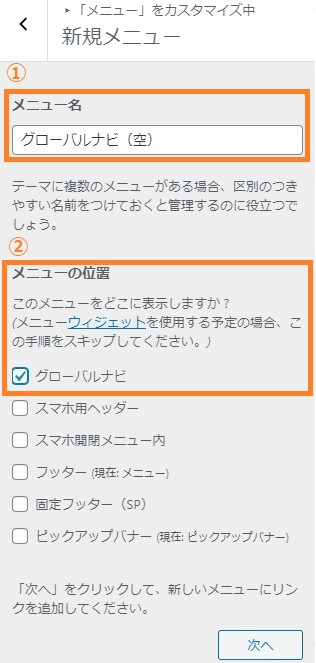
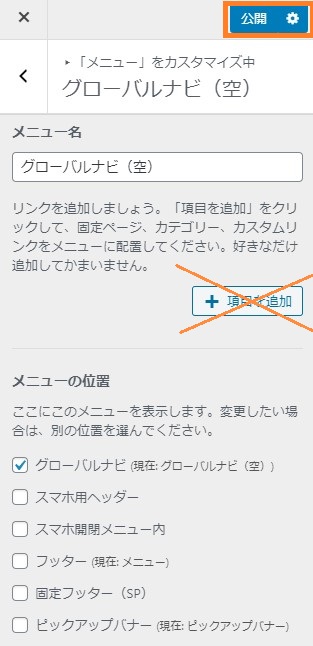
メニュー名、メニュー位置を設定する


ここで設定するのは①メニュー名、②メニューの位置 2つだけです。
メニューの位置は「グローバルナビ」にチェックを入れたら「次へ」進みます。
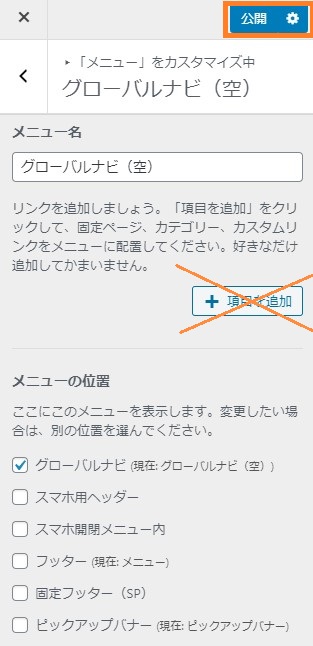
項目を追加せずに空のメニューを公開


【項目を追加】というボタンが出てきますが、ここで何も追加せずにそのまま【公開】します。
SWELLヘッダーのグローバルナビ(メニュー)が消えたら完成


さっきまで表示されていたグローバルナビが消えていたら完了です。
あわせて読みたい




さくらレンタルサーバからシンレンタルサーバーに換えたらSPEEDが爆速!
シン・レンタルサーバーはwpXシンレンタルサーバー(旧)と名称変更をされています。ただ、wpXシンレンタルサーバーとして認識されている方もまだ多いと考え、本記事では…
SWELLカスタマイズは自由自在!専用コミュニティで質問もできる:まとめ


今回はSWELLのグローバルナビを表示させないようにするカスタマイズ方法について解説しました。
ワードプレスのテーマ『SWELL』は本当に使いやすく、ほぼ全てのカスタマイズが「カスタマイズ」から操作できます。
もしも、分からないことがあればSWELLユーザー限定の会員サイトSWELLERS’のフォーラム一覧から、過去の質問やよくある質問などを確認してみてください。
ブログ初心者の方やGutenberg(ブロックエディタ)が使いにくいと感じている方は、ぜひ一度SWELL
\ WordPress初心者もサクサク使えるテーマ/
こちらも役に立つかもしれません




【ワードプレステーマSWELL】目次上広告の背景を消す方法
現在はWordPressテーマ「SWELL」の目次上広告の背景はなくなっています。(2021年12月時点) ワードプレスの有料テーマ「SWELL」を利用し始めて8か月が経ちましたが ず…